Diagrams as Code: Plantuml or Mermaid
Posted on March 25, 2021 by Adrian Wyssmann ‐ 2 min read
Drawing diagrams is a common task as sw developer and one is often used to draw them actually in something like Visio or draw.io.
But even so I used to like Visio - I was a heavy user even before Microsoft bought it - it comes with a price tag. As an alternative you might use something like draw.io which (semi) free. Now while they are great, it’s often cumbersome to change such drawings, when you have to extend them - selecting element, dragging them around, fix the broken connections, etc. Also in todays world where everything is code, why not also have diagrams as code.
PlantUML
Well, the good news, it already exists PlantUML which allows you to define diagrams using a simple and intuitive language:
- Sequence diagram
- Usecase diagram
- Class diagram
- Object diagram
- Activity diagram (here is the legacy syntax)
- Component diagram
- Deployment diagram
- State diagram
- Timing diagram
- JSON data
- YAML data
- Network diagram (nwdiag)
- Wireframe graphical interface (salt)
- Archimate diagram
- Specification and Description Language (SDL)
- Ditaa diagram
- Gantt diagram
- MindMap diagram
- Work Breakdown Structure diagram (WBS)
- Mathematic with AsciiMath or JLaTeXMath notation
- Entity Relationship diagram (IE/ER)
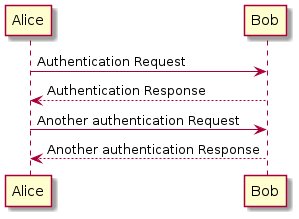
So you can define something like
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Responsewhich will render the following diagram

So using that in my blog would be amazing. Unfortunately PlantUML requires Java so integrating it in a website is not so easy.
Mermaid
This is where Mermaid, a tool similar to PlantUML but written in JS so it renders Markdown-inspired text definitions to create and modify diagrams dynamically. In terms of feature it is less powerful than PlantUML as it currently only supports
- Flowchart
- Sequence diagram
- Gantt diagram
- Class diagram
- Git graph
- Entity Relationship Diagram
- User Journey Diagram
The advantage however is that you can easily integrate in something like Hugo. Means you can add your graph definition directly to your markdown, which then will be rendered. You can find a nice how-to here.
So what now
I gave Mermaid a shot and enabling it works fine. But I also noticed that the loading time for pages containing a diagram increases, which I don’t like. In addition what’s the point if dynamically render it, when using a static website generator - the page is anyways pre-build. So I decided to go with PlantUML. I keep the diagram as part of the page bundle and embed the diagram as an image

So the only thing I have to do is run this command - assuming PlantUML is installed
plantuml plantuml.example.txt